Ни для кого не секрет, что кнопки социальных сетей для сайта это полезный элемент сайта. И если на них жмут посетители, то польза от них очевидна. Но не нужно забывать о том, что соц кнопки также являются и элементом дизайна. Кнопки, представленные в статье гармонично впишутся в дизайн любого сайта.
В статье пойдет речь о том, где взять классные, стильные соц кнопки и я подробно разберукак правильно установить эти кнопки социальных сетейна сайт под управлением WordPress.
Получение кнопок социальных сетей для сайта
Сразу скажу, чтобы получить соц кнопки не нужна регистрация и все предоставляется бесплатно.
Эти кнопки не зависят от сторонних сервисов, поэтому, в большей степени они мне и понравились.
Заходим на сайт для разработчиков под названием Github (разрабы знают что это отличный ресурс), а точнее переходим по ссылке :
Ссылка на страницу разработчика

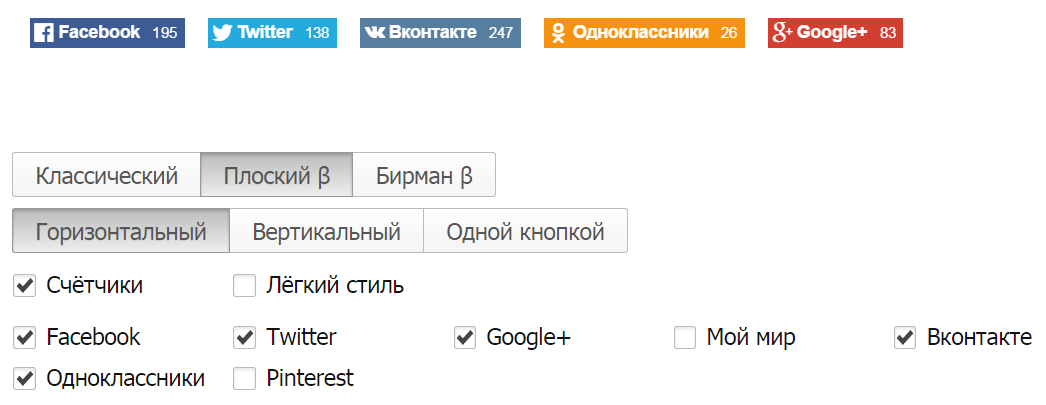
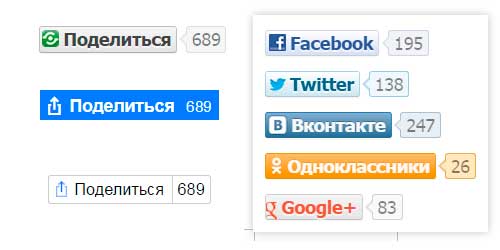
Здесь можно выбрать несколько вариантов стильных кнопок. Присутствует как горизонтальное расположение кнопок, так и вертикальное. А у кого мало места на сайте, может выбрать вариант с одной раскрывающейся кнопкой.

После настроек, скачайте архив, в котором должны находиться три файла index.html, social-likes.css и файл social-likes.min.js со скриптом.
Установка кнопок соц сетей для сайта на WordPress
Тут я остановлюсь подробнее и опубликую код, при котором соц кнопки будут давать минимальную нагрузку на сайт и почти не будут тормозить его.
Теперь папку с файлами social-likes.css и social-likes.min.js нужно закачать на хостинг в папку с темой. Без файла index.html. Оставьте его только для копирования кода.
После того как файлы размещены в папке с темой, откройте в блокноте файл index.html и скопируйте этот отрывок кода:
Обратите внимание !
В зависимости от настроек соц кнопок при получении, код может немного отличаться.
<div class="social-likes"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
Теперь этот отрывок кода нужно разместить в записях. Обычно кнопки социальных сетей для сайта ставятся сразу после публикаций.
Для этого откройте файл шаблона сайта single.php и после строчки
<?php get_template_part( 'content', get_post_format() ); ?>
ставьте скопированный из html файла отрывок кода соц. кнопок. У вас в файле single.php такой строчки может и не быть, но должно быть что-то на подобии
<?php the_content(); ?>
Вот после него и ставьте.
А можно разместить этот код кнопок и в самом файле content.php, сразу перед выводом меток. Перед примерно таким отрывком кода:
<?php frontend_entry_meta(); ?>
Следующим и завершающим шагом нужно подключить стили и скрипт соц кнопок.
Более подробно об особенностях подключения скриптов к WordPress в этой статье
Открывайте файл functions.php и добавляйте в его окончание следующий отрывок кода:
function main_scripts_styles() {
wp_enqueue_script('social', get_template_directory_uri() . '/social-likes/social-likes.min.js', array(), '1.1', true );
// Add social stylesheet.
wp_enqueue_style('social-likes', get_template_directory_uri() . '/social-likes/social-likes_birman.css', array(), '3.3.3' );
}
add_action( 'wp_enqueue_scripts', 'main_scripts_styles' );Здесь внимательно пропишите путь к папке со скриптом и стилями. Вот эти места, куда нужно прописывать правильный путь (я взял отрывки кода) :
wp_enqueue_script(‘social’, get_template_directory_uri() . ‘/social-likes/social-likes.min.js‘, array(), ‘1.1’, true );
Выделенным обозначен путь к скрипту. Аналогично пишите путь к файлу со стилями. Тут
get_template_directory_uri — значит что скрипт находится в папке с темой.
social-likes — папка со скриптом и стилем.
social-likes.min.js — сам скрипт, вернее его название.
Обратите внимание !
Пишите дословное название своих файлов, так-как они могут отличаться в зависимости от выбранного варианта социальных кнопок.
Для тех, кто сомневается, как прописать путь к папке или файлу на хостинге, будет полезна эта татья.
Если все верно сделано, то кнопки социальных сетей для сайта будут работать как надо и при этом не сильно нагружать блог.
Черно белыи Маникюр и дизаи ногтеи Маникюр черно белые ногти.

 Классные анимированные кнопки для сайта
Классные анимированные кнопки для сайта Учимся делать простую кнопку на сайт
Учимся делать простую кнопку на сайт Красочные CSS кнопки для сайта | Стили CSS кнопок (3)
Красочные CSS кнопки для сайта | Стили CSS кнопок (3)
Здравствуйте! Ссылка в статье не работает. Жаль!
Здравствуйте, все, ссылка исправлена. Спасибо.
Не в тему. Классный дизайн, мне нравится!
Здравствуй. Всмысле шаблон сайта ? 🙂 Если шаблон, то сам собирал с нуля, если не считать bootstrap и базовый набор функций темы. Я его еще доабатываю. Что-то добавляю, что-то оптимизирую. Проверку стандартам прошел 🙂
Да, дизайн и шаблон, все вместе. Хорошо вышло.
Егор! Интересный набор кнопок.
Но меня более заинтересовали комментарии про шаблон блога. Фраза «Сам собирал» говорит о том, что Вы вручную сами редактировали и дополняли код шаблона или использовали какой-то конструктор?
Кстати, действительно очень красиво и удачно получилось!
Здравствуйте, Елена. Сам собирал 🙂 Не какими специальными фреймворками и программами не пользовался кроме адаптивной сетки bootstrap, ну и скрипт сборку плагинов bootstrap использую, очень удобно.
Теперь не нужно ставить плагины WP, кроме SEO, KF-7, и еще нескольких. Меня радует скорость загрузки и чистый валидный код.
Шаблон собран с нуля. Взят просто «скелет», со всем минимальным набором функций, которые требуются для работы функционала WP. Сейчас ресурсы возможностей этого шаблона заняты процентов на 30.
Сейчас собираюсь «Монетизировать опыт», создаю похожий шаблон, и потом выложить его в репозиторий бесплатных тем WP c платным расширенным вариантом. Может к осени управлюсь 🙂
Время мало, совсем не хватает. Страничку «услуги» надо делать. Есть мысль сделать в будущем курс по созданию шаблона WP + Вооtstrap, так-же с недорогим платным расширенным курсом.
Желаю Вам удачи!
Спасибо!
Хорошая мысль. Правильно, делиться нужно полезной информацией.
Кстати, собираюсь писать новую статью про корректировку шаблона. Могу поставить ссылку на Ваш сайт, если Вас интересует идея обмена ссылками между сайтами одной тематики. У Вас отличные результаты по дизайну и сборке блога.
Я сейчас свои соображения на почту вам отправлю.
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.